Introduction
The Problem
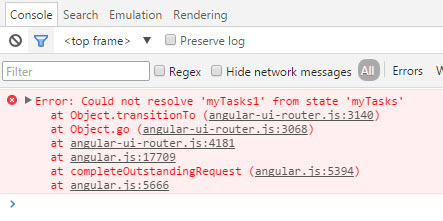
 |
| It’s clearly telling you what the problem is, but it isn’t obvious if you are new to AngularJS |
The above error reads:
Error: Could not resolve ‘myTasks1’ from state ‘myTasks’
Before we continue please consider the following:
- I am only highlighting the first line because the stack trace really doesn’t matter and you will see why soon
- Don’t give too much importance to that fact that it says “myTasks1” and “myTasks” because it is specific to the application I am developing for practice.
Therefore from this chances are when you read this the first, second and twentieth time you still didn’t understand what the hell it was trying to tell you. Don’t worry you are not alone and frankly I don’t think ANYONE has done a good job at explaining it. Not even the documentation is giving you proper guidance here in my opinion.
Reiterating the error
I couldn’t find the STATE you provided to the ui-sref attribute of the anchor element when looking it up in the routes that you provided in your routes.config.js
Therefore the take away from this is the ui-sref directive uses the state name of the routes you setup in your routing.config.js – you CANNOT provide a URL here like you would for a regular href because it is NOT an href.
When you are not used to all of this JavaScript black magic stuff like this is crippling for progress because yes it is entirely obvious what the issue is, but the types of answers found on StackOverflow have overwhelmingly been too complicated and not straight forward enough.
Clear Compact Example
routes.config.js
Assuming you have a file dedicated to your routes.
$stateProvider
.state("myTasks", { //The NAME of your STATE
url: "/Tasks/myTasks", //The URL to display
controller: "MyTasksCtrl",
templateUrl: "MyApp/partials/app.myTasks.html",
resolve: {
//Services and what not
}
})
arbitraryHtmlFile.html
The contents doesn’t matter, here is an arbitrary anchor tag for the sake of the example.
<a ui-sref="myTasks" >
The take away from this example is that ui-sref=”myTasks” is pointing to the “myTasks” state which is mapped to the “/Tasks/myTasks” URL.
If you attempt to point to the URL this will fail with the error at the top, in other words if the state doesn’t exist, then you will get an error.